Каталог продукции: сортировка + постраничная навигация
В предыдущих заметках я уже упоминал о постраничной навигации и сортировке результатов SQL-запроса. Сегодня напишем небольшой скрипт каталога продукции, который объединит в единое целое навигацию и сортировку. Поскольку все подробности уже были рассмотрены, долго разглагольстовать не буду:
<?php
$dblocation = "localhost"; // Имя сервера
$dbuser = "root"; // Имя пользователя
$dbpswrd = ""; // Пароль
$dbname = "products"; // Имя базы данных
DEFINE('ITEMS_PER_PAGE', 7);
// Соединение с сервером базы данных
$dblink = mysql_connect( $dblocation, $dbuser, $dbpswrd );
mysql_query( 'SET NAMES cp1251' );
// Выбираем базу данных
mysql_select_db( $dbname, $dblink );
// Выбираем из БД общее количество записей
$query = "SELECT COUNT(*) FROM products WHERE 1";
$res = mysql_query( $query );
$total = mysql_result( $res, 0, 0 );
// Проверяем передан ли номер текущей страницы (постраничная навигация)
if ( isset($_GET['page']) ) {
$page = (int)$_GET['page'];
if ( $page < 1 ) $page = 1;
} else {
$page = 1;
}
$uri = $_SERVER['PHP_SELF'].'?';
if ( $_SERVER['QUERY_STRING'] != '' ) {
foreach( $_GET as $key => $value ) {
if ( $key != 'page' ) $uri = $uri.$key.'='.urlencode($value).'&';
}
}
// Сколько всего получится страниц
$cnt_pages = ceil( $total / ITEMS_PER_PAGE );
if ( $page > $cnt_pages ) $page = $cnt_pages;
// Начальная позиция
$start = ( $page - 1 ) * ITEMS_PER_PAGE;
// По умолчанию сортировка по наименованию, по возрастанию
$orderby = 'title';
$sort = 'ASC';
if ( isset( $_GET['orderby'] ) and isset( $_GET['sort'] ) ) {
if ( in_array( $_GET['orderby'], array( 'code', 'title', 'price' ) ) ) $orderby = $_GET['orderby'];
if ( in_array( $_GET['sort'], array( 'ASC', 'DESC' ) ) ) $sort = $_GET['sort'];
}
$query = 'SELECT code, title, description, price
FROM products
ORDER BY '.$orderby.' '.$sort.'
LIMIT '.$start.', '.ITEMS_PER_PAGE;
$res = mysql_query( $query );
echo '<h1>Каталог продукции</h1>'."\n";
// Выводим "шапку" таблицы
echo '<table border="1" cellpadding="4" cellspacing="0" style="border-collapse: collapse; empty-cells: show;">'."\n";
echo '<tr>';
if ( $sort == 'ASC' ) {
$tmp = 'DESC';
$image = 'down.gif';
} else {
$tmp = 'ASC';
$image = 'up.gif';
}
if ( $orderby == 'code' )
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=code&sort='.$tmp.'&page='.$page.'">Код</a> <img src="'.$image.'" alt="" /></th>';
else
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=code&sort=ASC&page='.$page.'">Код</a></th>';
if ( $orderby == 'title' )
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=title&sort='.$tmp.'&page='.$page.'">Наименование</a> <img src="'.$image.'" alt="" /></th>';
else
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=title&sort=ASC&page='.$page.'">Наименование</a></th>';
echo '<th>Описание</th>';
if ( $orderby == 'price' )
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=price&sort='.$tmp.'&page='.$page.'">Цена</a> <img src="'.$image.'" alt="" /></th>';
else
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=price&sort=ASC&page='.$page.'">Цена</a></th>';
echo '</tr>'."\n";
while( $prd = mysql_fetch_array($res) ) {
echo '<tr>';
echo '<td>'.$prd['code'].'</td>';
echo '<td>'.$prd['title'].'</td>';
echo '<td>'.$prd['description'].'</td>';
echo '<td>'.$prd['price'].'</td>';
echo '</tr>'."\n";
}
echo '</table>'."\n";
// Строим постраничную навигацию
if ( $cnt_pages > 1 )
{
echo '<div style="margin:1em 0"> Страницы: ';
// Проверяем нужна ли стрелка "В начало"
if ( $page > 3 )
$startpage = '<a href="'.$uri.'page=1"><<</a> ... ';
else
$startpage = '';
// Проверяем нужна ли стрелка "В конец"
if ( $page < ($cnt_pages - 2) )
$endpage = ' ... <a href="'.$uri.'page='.$cnt_pages.'">>></a>';
else
$endpage = '';
// Находим две ближайшие станицы с обоих краев, если они есть
if ( $page - 2 > 0 )
$page2left = ' <a href="'.$uri.'page='.($page - 2).'">'.($page - 2).'</a> | ';
else
$page2left = '';
if ( $page - 1 > 0 )
$page1left = ' <a href="'.$uri.'page='.($page - 1).'">'.($page - 1).'</a> | ';
else
$page1left = '';
if ( $page + 2 <= $cnt_pages )
$page2right = ' | <a href="'.$uri.'page='.($page + 2).'">'.($page + 2).'</a>';
else
$page2right = '';
if ( $page + 1 <= $cnt_pages )
$page1right = ' | <a href="'.$uri.'page='.($page + 1).'">'.($page + 1).'</a>';
else
$page1right = '';
// Выводим меню
echo $startpage.$page2left.$page1left.'<strong>'.$page.'</strong>'.$page1right.$page2right.$endpage."\n";
echo '</div>'."\n";
}
?>
$dblocation = "localhost"; // Имя сервера
$dbuser = "root"; // Имя пользователя
$dbpswrd = ""; // Пароль
$dbname = "products"; // Имя базы данных
DEFINE('ITEMS_PER_PAGE', 7);
// Соединение с сервером базы данных
$dblink = mysql_connect( $dblocation, $dbuser, $dbpswrd );
mysql_query( 'SET NAMES cp1251' );
// Выбираем базу данных
mysql_select_db( $dbname, $dblink );
// Выбираем из БД общее количество записей
$query = "SELECT COUNT(*) FROM products WHERE 1";
$res = mysql_query( $query );
$total = mysql_result( $res, 0, 0 );
// Проверяем передан ли номер текущей страницы (постраничная навигация)
if ( isset($_GET['page']) ) {
$page = (int)$_GET['page'];
if ( $page < 1 ) $page = 1;
} else {
$page = 1;
}
$uri = $_SERVER['PHP_SELF'].'?';
if ( $_SERVER['QUERY_STRING'] != '' ) {
foreach( $_GET as $key => $value ) {
if ( $key != 'page' ) $uri = $uri.$key.'='.urlencode($value).'&';
}
}
// Сколько всего получится страниц
$cnt_pages = ceil( $total / ITEMS_PER_PAGE );
if ( $page > $cnt_pages ) $page = $cnt_pages;
// Начальная позиция
$start = ( $page - 1 ) * ITEMS_PER_PAGE;
// По умолчанию сортировка по наименованию, по возрастанию
$orderby = 'title';
$sort = 'ASC';
if ( isset( $_GET['orderby'] ) and isset( $_GET['sort'] ) ) {
if ( in_array( $_GET['orderby'], array( 'code', 'title', 'price' ) ) ) $orderby = $_GET['orderby'];
if ( in_array( $_GET['sort'], array( 'ASC', 'DESC' ) ) ) $sort = $_GET['sort'];
}
$query = 'SELECT code, title, description, price
FROM products
ORDER BY '.$orderby.' '.$sort.'
LIMIT '.$start.', '.ITEMS_PER_PAGE;
$res = mysql_query( $query );
echo '<h1>Каталог продукции</h1>'."\n";
// Выводим "шапку" таблицы
echo '<table border="1" cellpadding="4" cellspacing="0" style="border-collapse: collapse; empty-cells: show;">'."\n";
echo '<tr>';
if ( $sort == 'ASC' ) {
$tmp = 'DESC';
$image = 'down.gif';
} else {
$tmp = 'ASC';
$image = 'up.gif';
}
if ( $orderby == 'code' )
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=code&sort='.$tmp.'&page='.$page.'">Код</a> <img src="'.$image.'" alt="" /></th>';
else
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=code&sort=ASC&page='.$page.'">Код</a></th>';
if ( $orderby == 'title' )
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=title&sort='.$tmp.'&page='.$page.'">Наименование</a> <img src="'.$image.'" alt="" /></th>';
else
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=title&sort=ASC&page='.$page.'">Наименование</a></th>';
echo '<th>Описание</th>';
if ( $orderby == 'price' )
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=price&sort='.$tmp.'&page='.$page.'">Цена</a> <img src="'.$image.'" alt="" /></th>';
else
echo '<th><a href="'.$_SERVER['PHP_SELF'].'?orderby=price&sort=ASC&page='.$page.'">Цена</a></th>';
echo '</tr>'."\n";
while( $prd = mysql_fetch_array($res) ) {
echo '<tr>';
echo '<td>'.$prd['code'].'</td>';
echo '<td>'.$prd['title'].'</td>';
echo '<td>'.$prd['description'].'</td>';
echo '<td>'.$prd['price'].'</td>';
echo '</tr>'."\n";
}
echo '</table>'."\n";
// Строим постраничную навигацию
if ( $cnt_pages > 1 )
{
echo '<div style="margin:1em 0"> Страницы: ';
// Проверяем нужна ли стрелка "В начало"
if ( $page > 3 )
$startpage = '<a href="'.$uri.'page=1"><<</a> ... ';
else
$startpage = '';
// Проверяем нужна ли стрелка "В конец"
if ( $page < ($cnt_pages - 2) )
$endpage = ' ... <a href="'.$uri.'page='.$cnt_pages.'">>></a>';
else
$endpage = '';
// Находим две ближайшие станицы с обоих краев, если они есть
if ( $page - 2 > 0 )
$page2left = ' <a href="'.$uri.'page='.($page - 2).'">'.($page - 2).'</a> | ';
else
$page2left = '';
if ( $page - 1 > 0 )
$page1left = ' <a href="'.$uri.'page='.($page - 1).'">'.($page - 1).'</a> | ';
else
$page1left = '';
if ( $page + 2 <= $cnt_pages )
$page2right = ' | <a href="'.$uri.'page='.($page + 2).'">'.($page + 2).'</a>';
else
$page2right = '';
if ( $page + 1 <= $cnt_pages )
$page1right = ' | <a href="'.$uri.'page='.($page + 1).'">'.($page + 1).'</a>';
else
$page1right = '';
// Выводим меню
echo $startpage.$page2left.$page1left.'<strong>'.$page.'</strong>'.$page1right.$page2right.$endpage."\n";
echo '</div>'."\n";
}
?>
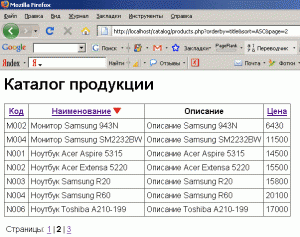
Рабочий пример можно посмотреть здесь.

POLTER:
Очень неплохой пример! Но как-то неэстетично это, рисовать таблицу вперемешку с кодом… Использование шаблонизаторных возможностей PHP выглядело бы приемлемее.
18 Октябрь 2008, 21:58admin:
POLTER, ведь я здесь рассматриваю принцип, а не пишу готовое приложение. Задача была - показать, как это сделать: самый необходимый минимум кода. Разумеется, код постраничной навигации надо бы вынести в отдельную функцию или класс, написать свой шаблонизатор или использовать готовое решение.
19 Октябрь 2008, 10:06valkalyaka:
Ну не знаю, ребята, что вы спорите. Мне нравится.
31 Октябрь 2008, 3:02Блог заношу в избранное, т.к. автор пишет по теме.
Анджей М:
Автору огромное спасибо! Самый хороший пример решения подобной задачи, который мне попался. Все понятно и наглядно.
2 Ноябрь 2008, 18:02