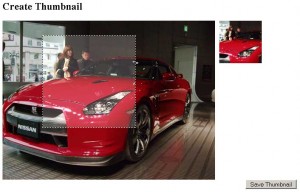
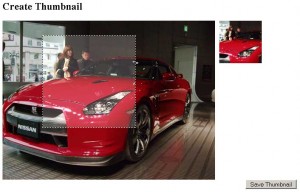
Плагин imgAreaSelect позволяет выделить область на большом изображении с помощью мышки. Координаты выделенной области отправляются на сервер и серверный скрипт создает превьюшку заданного размера (в нашем примере 100×100px). При этом размер выделенной области может быть любым - 200×200px, 300×300px, 50×50px и т.д.

1. Создаем форму для загрузки файла изображения на сервер:
<form name="photo" enctype="multipart/form-data" action="my_upload.php" method="post">
Photo: <input name="image" type="file">
<input name="upload" value="Upload" type="submit">
</form>
2. Переименовываем и изменяем размер загруженного изображения:
if (isset($_POST["upload"])) {
//Get the file information
$userfile_name = $_FILES["image"]["name"];
$userfile_tmp = $_FILES["image"]["tmp_name"];
$userfile_size = $_FILES["image"]["size"];
$filename = basename($_FILES["image"]["name"]);
$file_ext = substr($filename, strrpos($filename, ".") + 1);
//Only process if the file is a JPG and below the allowed limit
if((!emptyempty($_FILES["image"])) && ($_FILES["image"]["error"] == 0)) {
if (($file_ext!="jpg") && ($userfile_size > $max_file)) {
$error= "ONLY jpeg images under 1MB are accepted for upload";
}
}else{
$error= "Select a jpeg image for upload";
}
//Everything is ok, so we can upload the image.
if (strlen($error)==0){
if (isset($_FILES["image"]["name"])){
move_uploaded_file($userfile_tmp, $large_image_location);
chmod ($large_image_location, 0777);
$width = getWidth($large_image_location);
$height = getHeight($large_image_location);
//Scale the image if it is greater than the width set above
if ($width > $max_width){
$scale = $max_width/$width;
$uploaded = resizeImage($large_image_location,$width,$height,$scale);
}else{
$scale = 1;
$uploaded = resizeImage($large_image_location,$width,$height,$scale);
}
//Delete the thumbnail file so the user can create a new one
if (file_exists($thumb_image_location)) {
unlink($thumb_image_location);
}
}
//Refresh the page to show the new uploaded image
header("location:".$_SERVER["PHP_SELF"]);
exit();
}
}
3. Теперь можно использовать плагин imgAreaSelect для выделения области. Через скрытые поля формы на сервер передаются переменные:
- x1, y1 - координаты левого верхнего угла выделеной области
- x2, y2 - координаты правого нижнего угла выделеной области
- width - ширина области выделения
- height - высота области выделения
Плагин поддерживает множество параметров: мы выбрали соотношение сторон выделенной области 1:1 (поскольку превьюшка у нас 100×100px, т.е. соотношение сторон 1:1, то и выделенная область должна быть 1:1) и предварительный просмотр того, что получим в результате.
$(window).load(function () {
$("#thumbnail").imgAreaSelect({ aspectRatio: "1:1", onSelectChange: preview });
});
Функция prewiev() вызывается как только будет выделена область на большом изображении. Она создает окно предварительно просмотра - что будет получено в результате. Вторая часть функции записывает в скрытые поля формы координаты области выделения, которые позже будут отправлены на сервер.
function preview(img, selection) {
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
$("#thumbnail + div > img").css({
width: Math.round(scaleX * 200) + "px",
height: Math.round(scaleY * 300) + "px",
marginLeft: "-" + Math.round(scaleX * selection.x1) + "px",
marginTop: "-" + Math.round(scaleY * selection.y1) + "px"
});
$("#x1").val(selection.x1);
$("#y1").val(selection.y1);
$("#x2").val(selection.x2);
$("#y2").val(selection.y2);
$("#w").val(selection.width);
$("#h").val(selection.height);
}
Следующая функция перед отправкой формы проверяет, сущестувет ли область выделения - т.е. что пользователь выделил мышкой область для создания превьюшки.
$(document).ready(function () {
$("#save_thumb").click(function() {
var x1 = $("#x1").val();
var y1 = $("#y1").val();
var x2 = $("#x2").val();
var y2 = $("#y2").val();
var w = $("#w").val();
var h = $("#h").val();
if(x1=="" || y1=="" || x2=="" || y2=="" || w=="" || h==""){
alert("You must make a selection first");
return false;
}else{
return true;
}
});
});
4. Наконец, серверный скрипт создает на основе переданных координат области выделения превьюшку:
if (isset($_POST["upload_thumbnail"])) {
//Get the new coordinates to crop the image.
$x1 = $_POST["x1"];
$y1 = $_POST["y1"];
$x2 = $_POST["x2"]; // not really required
$y2 = $_POST["y2"]; // not really required
$w = $_POST["w"];
$h = $_POST["h"];
//Scale the image to the 100px by 100px
$scale = 100/$w;
$cropped = resizeThumbnailImage($thumb_image_location, $large_image_location,$w,$h,$x1,$y1,$scale);
//Reload the page again to view the thumbnail
header("location:".$_SERVER["PHP_SELF"]);
exit();
}