16 Декабрь 2008, 14:44
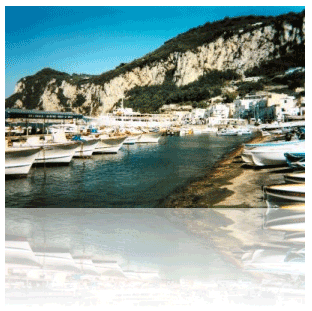
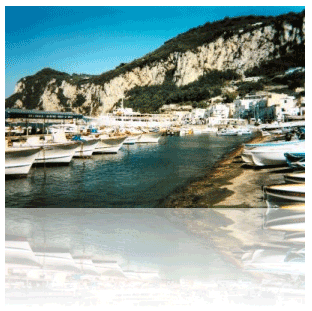
Скрипт reflection.js позволяет добавлять эффект зеркального отражения к изображениям на странице. Результат выглядит следующим образом:

Подключаем скрипт reflection.js в разделе head HTML-страницы
<script src="reflection.js" type="text/javascript"></script>
а для изображений добавляем класс reflect
<img src="image.jpg" class="reflect" alt="" />
По умолчанию размер зеркального отражения равен половине высоты изображения, а уровень прозрачности равен 50%. Чтобы изменить эти параметры, нужно добавить классы rheight и ropacity со значениями высоты и прозрачности:
<img src="image.jpg" class="reflect rheight40 ropacity60" alt="" />
Зеркальным отражением можно управлять из скрипта:
- добавить или изменить существующее отражение; height и opacity могут принимать значения от 0 до 1
Reflection.add(document.getElementById("imageID"), { height: 3/4, opacity: 2/3 });
- удалить существующее зеркальное отражение
Reflection.remove(document.getElementById("imageID"));
- изменить значения по умолчанию для высоты и прозрачности отражения; по умолчанию оба равны 0.5
Reflection.defaultHeight = height;
Reflection.defaultOpacity = opacity;
15 Декабрь 2008, 11:40
CrossSlide - jQuery плагин для демонстрации слайдшоу с эффектами анимации, которые доступны только в Adobe Flash. Посмотреть, как это работает, можно здесь. Как обычно, подключаем библиотеку jQuery и плагин в разделе head HTML-документа:
<script src='js/jquery.js' type='text/javascript'></script>
<script src='js/jquery.cross-slide.js' type='text/javascript'></script>
Размещаем на странице div-элемент, который будет служить контейнером для элементов, участвующих в слайд-шоу:
<div id='test1'>Loading...</div>
CSS:
#test1 {
margin: 1em auto;
border: 2px solid #555;
width: 550px;
height: 200px;
}
JavaScript:
$(function() {
$('#test1').crossSlide({
speed: 45, //in px/sec
fade: 1 //in sec
}, [
{ src: 'images/sand-castle.jpeg', dir: 'up' },
{ src: 'images/sunflower.jpeg', dir: 'down' },
{ src: 'images/flip-flops.jpeg', dir: 'up' },
{ src: 'images/rubber-ring.jpeg', dir: 'down' }
]);
});
Здесь
- speed - скорость движения картинки, пикселей в секунду
- fade - продолжительность эффекта перехода при смене картинок
- src - адрес файла с картинкой
- dir - направление движения картинки (’up’, ‘down’, ‘left’ или ‘right’)
Кроме перечисленных, плагин поддерживает множество других опций.
11 Декабрь 2008, 12:00
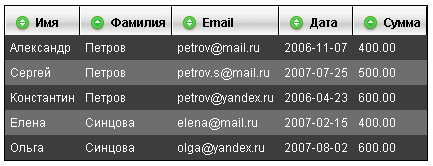
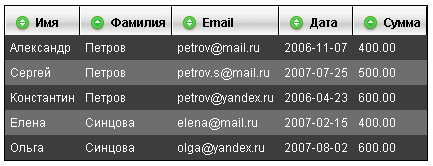
Плагин поддерживает множество опций для настройки:
- cancelSelection — запрещает выделение текста внутри элементов <th>
- sortList — задает номер столбца и порядок сортировки по умолчанию (при загрузке). Имеет формат [[columnIndex, sortDirection], … ], где
- columnIndex — номер столбца, начиная с нуля (0, 1, 2, 3 и т.д.)
- sortDirection — порядок сортировки: 0 — по возрастанию, 1 — по убыванию
$(document).ready(function() {
$("#myTable").tablesorter({
// сортировка по первой и третьей колонке по возрастанию
sortList: [[0,0],[2,0]]
});
});
- sortMultisortKey — по умолчанию задано значение shiftKey, т.е. щелкая мышью по заголовку столбца при нажатой клавише Shift можно выполнять сортировку по нескольким столбцам. Клавишу можно переопределить, например так sortMultiSortKey: “ctrlKey” или так sortMultiSortKey: “altKey”.
- cssHeader — CSS-класс заголовков таблицы. По умолчанию — “header”.
- cssAsc — CSS-класс заголовка таблицы, когда столбец отсортирован по возрастанию. По умолчанию — “headerSortUp”
- cssDesc — CSS-класс заголовка таблицы, когда столбец отсортирован по убыванию. По умолчанию — “headerSortDown”
- headers— запрещает сортировку по отдельным столбцам.
$(document).ready(function() {
$("#myTable").tablesorter({
// запрещаем сортировку по второму и третьему столбцу
headers: {
1: { sorter: false },
2: { sorter: false }
}
});
});
- sortForce — задает номер и порядок сортировки столбца, который подвергается принудительной сортировке. Например, у нас есть таблица, содержащая среди прочих столбцы “Фамилия” и “Сумма”. Пользователь отсортировал таблицу по столбцу “Сумма”, но при этом таблица сперва будет принудительно отсортирована по столбцу “Фамилия”, а потом для одинаковых фамилий — по столбцу “Сумма”.
$(document).ready(function()
{
$("#myTable").tablesorter({widgets: ['zebra'], sortForce: [[1,0]]});
}
);