10 Декабрь 2008, 15:37
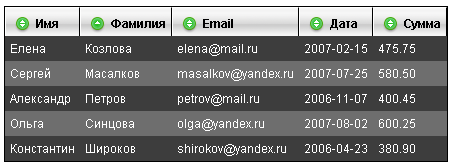
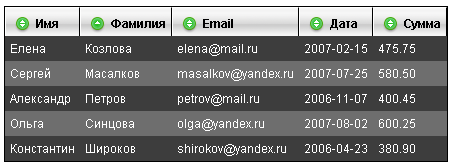
Предлагаю вашему вниманию jQuery-плагин tablesorter, который позволяет преобразовать стандартную HTML таблицу с тегами <thead> и <tbody> в таблицу с возможностями сортировки столбцов без перезагрузки страницы.

- Сортировка разных типов данных: текст, URI, целые и вещественные числа, валюта, IP-адреса, даты (ISO, длинный и короткий формат), время
- Поддержка rowspan и colspan в элементах <th>
- Поддержка вторичой “скрытой” сортировки (например, сохранение сортировки по алфавиту, затем сортировка по другим критериям)
- Расширяемость с помощью виджетов
- Кросс-браузерность: IE 6.0 +, FF 2 +, Safari 2.0 +, Opera 9,0 +
Подключаем необходимые файлы в разделе head HTML-документа:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.tablesorter.js"></script>
<link type="text/css" rel="stylesheet" href="themes/green/style.css" />
HTML:
<table id="myTable" class="tablesorter">
<thead>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Email</th>
<th>Дата</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>Александр</td>
<td>Петров</td>
<td>petrov@mail.ru</td>
<td>2006-11-07</td>
<td>400.45</td>
</tr>
<tr>
<td>Ольга</td>
<td>Синцова</td>
<td>olga@yandex.ru</td>
<td>2007-08-02</td>
<td>600.25</td>
</tr>
<tr>
<td>Елена</td>
<td>Козлова</td>
<td>elena@mail.ru</td>
<td>2007-02-15</td>
<td>475.75</td>
</tr>
<tr>
<td>Константин</td>
<td>Широков</td>
<td>shirokov@yandex.ru</td>
<td>2006-04-23</td>
<td>380.90</td>
</tr>
<tr>
<td>Сергей</td>
<td>Масалков</td>
<td>masalkov@yandex.ru</td>
<td>2007-07-25</td>
<td>580.50</td>
</tr>
</tbody>
</table>
Обратите внимание - таблица должна обязательно содержать в себе теги <thead> и <tbody>.
JavaScript:
$(document).ready(function()
{
$("#myTable").tablesorter();
}
);
Продолжение следует…
9 Декабрь 2008, 11:58
Можно передать функции treeview() множество опций, которые позволят гибко настраивать плагин:
- animated — добавляет эффект анимации при открытии/закрытии пунктов меню. Это может быть строка (”slow”, “normal”, “fast”) или число миллисекунд, определяющее скорость анимационного эффекта.
- collapsed — позволяет скрывать все ветви дерева при загрузке страницы, если установлена в true. По умолчанию false.
- unique — разрешает открытие одновременно только одной ветки дерева на соответствующем уровне. Т.е. при открытии одной ветки — скрывает другие ветки того же уровня. По умолчанию false.
- toggle — функция, которая будет вызвана в момент переключения веток. Аргумент this ссылается на набор элементов <li>, принадлежащих переключаемому элементу <ul>.
$("#menu").treeview({
toggle: function() {
alert(this + " переключено!");
}
});
- control — определяет элемент который позволит пользователю разворачивать, сворачивать или переключать все меню одним кликом.
- persist — принимает строку “location” или “cookie”. Если установлено в “location” — выбирает активный элемент меню в location.href. Если установлено в “cookie” — сохраняет и восстанавливает состояние выбранного элемента меню в cookie с именем treeview.
- cookieId — по умолчанию “treeview”. Определяет имя cookie, используемое в опции persist.
Ссылки по теме:
8 Декабрь 2008, 15:26
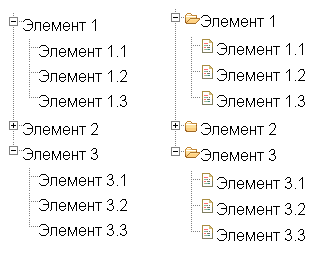
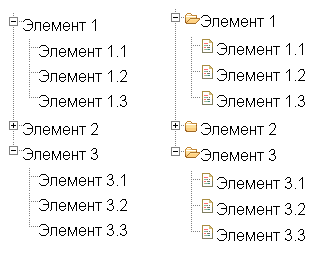
Плагин Treeview для jQuery позволяет создать многоуровневое динамическое меню навигации из простых неупорядоченных HTML-списков. Как обычно, подключаем необходимые файлы в разделе head HTML-документа:
<link rel="stylesheet" href="css/jquery.treeview.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>

HTML:
<ul id="menu">
<li>Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>Элемент 1.2</li>
<li>Элемент 1.3</li>
</ul>
</li>
<li>Элемент 2
<ul>
<li>Элемент 2.1</li>
<li>Элемент 2.2</li>
<li>Элемент 2.3</li>
</ul>
</li>
<li>Элемент 3
<ul>
<li>Элемент 3.1</li>
<li>Элемент 3.2</li>
<li>Элемент 3.3</li>
</ul>
</li>
</ul>
JavaScript:
$(document).ready(function(){
$("#menu").treeview();
});
Если элементу <ul> присвоить класс с именем filetree, а внутри элементов списка <li> разместить элементы <span class=”folder”> и <span class=”file”>, то получим меню с иконками папок и файлов. Если элементу <li> присвоить класс с именем closed, то при первоначальной загрузке этот элемент будет скрыт.
Продолжение следует…