12 Ноябрь 2008, 13:32
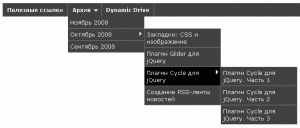
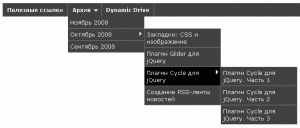
Очень часто захожу на сайт Dynamic Drive, где можно найти множество полезных web-мастеру вещей. Например, как из вложенных неупорядоченных списков создать многоуровневое выпадающее меню с использованием визуальных эффектов. Посмотреть как это работает можно здесь.

Все что нужно для создания этого меню - библиотека jQuery, два файла (CSS и JavaScript) и две картинки
CSS и JavaScript:
<link rel="stylesheet" type="text/css" href="jqueryslidemenu.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jquerycssmenu{height: 1%;} /* Holly Hack for IE7 and below */
</style>
<![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jqueryslidemenu.js"></script>
HTML:
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.dynamicdrive.com/style/">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
Скачать исходный код
Ссылки по теме:
11 Ноябрь 2008, 11:26
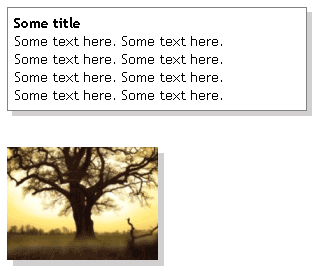
Этот пример показывает, как добавить тень к любому элементу уровня блока, не используя изображений. Для этого содержимое элемента, для которого добавляется тень, помещается внутрь относительно позиционированного контейнера, для которого задан цвет фона. Контейнер сдвинут вправо и вниз - так создается тень. Основное содержимое элемента, для которого добавляется тень, после этого “возвращается на место”. Для этого содержимое элемента с тенью помещается внутрь еще одного относительно позиционированного контейнера, который сдвинут влево и вверх.

У браузера MS IE 6 есть проблемы с правильной обработкой относительно позиционированных элементов, поэтому наш CSS-код необходимо скрыть от этого творения программистов из Ричмонда.
CSS:
<style type="text/css">
<!-- Прячем CSS от MS IE 6 -->
<![if !IE 6]>
.shiftcontainer {
position: relative;
left: 5px; /* значение должно совпадать с глубиной тени (ниже) */
top: 5px; /* значение должно совпадать с глубиной тени (ниже) */
}
.shadowcontainer {
width: 300px; /* ширина контейнера */
background-color: #d1cfd0;
}
.shadowcontainer .innerdiv {
/* Добавьте ширину контейнера, если необходимо */
background-color: white;
border: 1px solid gray;
padding: 6px;
position: relative;
left: -5px; /* глубина тени */
top: -5px; /* глубина тени */
}
<![endif]>
</style>
HTML:
<div class="shiftcontainer">
<div class="shadowcontainer">
<div class="innerdiv">
<b>Some title</b> <br />
Some text here. Some text here.<br />
Some text here. Some text here.<br />
Some text here. Some text here.<br />
Some text here. Some text here.
</div>
</div>
</div>
6 Ноябрь 2008, 13:36
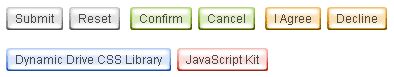
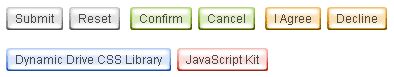
Сегодня рассмотрим способ создания графической кнопки, которая имеет два состояния: “по умолчанию” и “при наведении курсора”. Она может расширяться и сужаться в зависимости от текста, который содержит. Единственное ограничение - высота кнопки, которая ограничена высотой фонового изображения.

Наша кнопка основана на использовании тега <a> с вложенным в него тегом <span>, каждый из которых использует разные части фонового изображения. Для получения возможности растяжки фона при увеличении размера кнопки по горизонтали используется техника “раздвижных дверей“.
CSS:
a.squarebutton{
background: transparent url('media/square-gray-left.gif') no-repeat top left;
display: block;
float: left;
font: normal 12px Arial; /* Change 12px as desired */
line-height: 15px; /* This value + 4px + 4px (top and bottom padding of SPAN)
must equal height of button background (default is 23px) */
height: 23px; /* Height of button background height */
padding-left: 9px; /* Width of left menu image */
text-decoration: none;
}
a:link.squarebutton, a:visited.squarebutton, a:active.squarebutton{
color: #494949; /*button text color*/
}
a.squarebutton span{
background: transparent url('media/square-gray-right.gif') no-repeat top right;
display: block;
padding: 4px 9px 4px 0; /*Set 9px below to match value of 'padding-left' value above*/
}
a.squarebutton:hover{ /* Hover state CSS */
background-position: bottom left;
}
a.squarebutton:hover span{ /* Hover state CSS */
background-position: bottom right;
color: black;
}
.buttonwrapper{ /* Container you can use to surround a CSS button to clear float */
overflow: hidden; /*See: http://www.quirksmode.org/css/clearing.html */
width: 100%;
}
HTML:
<h4>Single button:</h4>
<div class="buttonwrapper">
<a class="squarebutton" href="#"><span>Dynamic Drive CSS Library</span></a>
</div>
<h4>Side by Side:</h4>
<div class="buttonwrapper">
<a class="squarebutton" href="#"><span>Submit</span></a>
<a class="squarebutton" href="#" style="margin-left: 6px"><span>Reset</span></a>
</div>