Закладки: CSS и фоновое изображение
Сегодня рассмотрим, как сделать закладки используя CSS и одно фоновое изображение для всех состояний закладки. Каждый элемент имеет закругленные уголки, а его ширина зависит от содержимого.
Каждая закладка может иметь три состояния:
- Обычная закладка
- Активная закладка
- Закладка при наведении указателя мыши
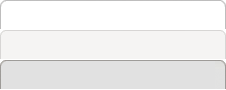
Как уже было сказано ранее, нам понадобится всего лишь одно фоновое изображение:

Чтобы фон изменялся мы будем использовать позиционирование фона для каждого состояния:
- Активное (background-position: xxx top)
- Обычное (background-position: xxx 30px)
- При наведении указателя (background-position: xxx 60px)
Теперь перейдем к HTML и CSS.
HTML:
<ul class="tab">
<li><a href="index.html"><span>Главная</span></a></li>
<li class="active"><a href="news.html"><span>Новости</span></a></li>
<li><a href="articles.html"><span>Статьи</span></a></li>
<li><a href="blog.html"><span>Блог</span></a></li>
<li><a href="forum.html"><span>Форум</span></a></li>
<li><a href="contact.html"><span>Контакты</span></a></li>
</ul>
<li><a href="index.html"><span>Главная</span></a></li>
<li class="active"><a href="news.html"><span>Новости</span></a></li>
<li><a href="articles.html"><span>Статьи</span></a></li>
<li><a href="blog.html"><span>Блог</span></a></li>
<li><a href="forum.html"><span>Форум</span></a></li>
<li><a href="contact.html"><span>Контакты</span></a></li>
</ul>
Для того чтобы сделать закладку активной нужно добавить класс active этому элементу списка.
CSS:
ul, li {border:0; margin:0; padding:0; list-style:none;}
ul{
border-bottom:solid 1px #DEDEDE;
height:29px;
padding-left:20px;
}
li{float:left;margin-right:2px;height:30px;overflow:hidden}
.tab a:link, .tab a:visited{
background:url(tab.png) right 60px;
color:#666;
display:block;
font-weight:bold;
line-height:30px;
text-decoration:none;
}
.tab a span{
background:url(tab.png) left 60px;
display:block;
margin-right:14px;
padding-left:14px;
}
.tab a:hover{
background:url(tab.png) right 30px;
display:block;
}
.tab a:hover span{
background:url(tab.png) left 30px;
display:block;
}
.active a:link, .active a:visited, .active a:visited, .active a:hover{
background:url(tab.png) right 0 no-repeat;
}
.active a span, .active a:hover span{
background:url(tab.png) left 0 no-repeat;
}
ul{
border-bottom:solid 1px #DEDEDE;
height:29px;
padding-left:20px;
}
li{float:left;margin-right:2px;height:30px;overflow:hidden}
.tab a:link, .tab a:visited{
background:url(tab.png) right 60px;
color:#666;
display:block;
font-weight:bold;
line-height:30px;
text-decoration:none;
}
.tab a span{
background:url(tab.png) left 60px;
display:block;
margin-right:14px;
padding-left:14px;
}
.tab a:hover{
background:url(tab.png) right 30px;
display:block;
}
.tab a:hover span{
background:url(tab.png) left 30px;
display:block;
}
.active a:link, .active a:visited, .active a:visited, .active a:hover{
background:url(tab.png) right 0 no-repeat;
}
.active a span, .active a:hover span{
background:url(tab.png) left 0 no-repeat;
}