Тень без использования изображений
Этот пример показывает, как добавить тень к любому элементу уровня блока, не используя изображений. Для этого содержимое элемента, для которого добавляется тень, помещается внутрь относительно позиционированного контейнера, для которого задан цвет фона. Контейнер сдвинут вправо и вниз - так создается тень. Основное содержимое элемента, для которого добавляется тень, после этого “возвращается на место”. Для этого содержимое элемента с тенью помещается внутрь еще одного относительно позиционированного контейнера, который сдвинут влево и вверх.

У браузера MS IE 6 есть проблемы с правильной обработкой относительно позиционированных элементов, поэтому наш CSS-код необходимо скрыть от этого творения программистов из Ричмонда.
CSS:
<!-- Прячем CSS от MS IE 6 -->
<![if !IE 6]>
.shiftcontainer {
position: relative;
left: 5px; /* значение должно совпадать с глубиной тени (ниже) */
top: 5px; /* значение должно совпадать с глубиной тени (ниже) */
}
.shadowcontainer {
width: 300px; /* ширина контейнера */
background-color: #d1cfd0;
}
.shadowcontainer .innerdiv {
/* Добавьте ширину контейнера, если необходимо */
background-color: white;
border: 1px solid gray;
padding: 6px;
position: relative;
left: -5px; /* глубина тени */
top: -5px; /* глубина тени */
}
<![endif]>
</style>
HTML:
<div class="shadowcontainer">
<div class="innerdiv">
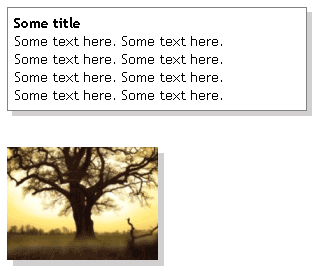
<b>Some title</b> <br />
Some text here. Some text here.<br />
Some text here. Some text here.<br />
Some text here. Some text here.<br />
Some text here. Some text here.
</div>
</div>
</div>
haZe:
Жесть какая-то…
12 Ноябрь 2008, 19:15Зайва Игорь Леонидович:
И в опере, и в ИЕ да и в других браузерах тоже фильтры есть.
Эта метода плохо смотрится, потому как в ИЕ 1пх = 2 пх… В разных браузерах паддинг съезжает…
1 Февраль 2009, 0:20Зайва Игорь Леонидович:
Ой, забыл дописать…
Последнюю запись (HTML:) можно через джиквери в один тег поставить… точнее в одну строчку.
точнее в одну строчку.
1 Февраль 2009, 0:22irinovna:
Спасибо за такое чуда. Я давно искала, но где не могла найти лехкий выход. А у-вас то что надо.
3 Август 2009, 2:15Ян:
Смотрится не очень. А почему бы не делать сразу картинку с тенью в каком-нибудь графическом редакторе?
21 Ноябрь 2009, 15:40