Сортировка таблиц: tablesorter для jQuery. Часть 2
Плагин поддерживает множество опций для настройки:
- cancelSelection — запрещает выделение текста внутри элементов <th>
- sortList — задает номер столбца и порядок сортировки по умолчанию (при загрузке). Имеет формат [[columnIndex, sortDirection], … ], где
- columnIndex — номер столбца, начиная с нуля (0, 1, 2, 3 и т.д.)
- sortDirection — порядок сортировки: 0 — по возрастанию, 1 — по убыванию
$(document).ready(function() {
$("#myTable").tablesorter({
// сортировка по первой и третьей колонке по возрастанию
sortList: [[0,0],[2,0]]
});
});
$("#myTable").tablesorter({
// сортировка по первой и третьей колонке по возрастанию
sortList: [[0,0],[2,0]]
});
});
- sortMultisortKey — по умолчанию задано значение shiftKey, т.е. щелкая мышью по заголовку столбца при нажатой клавише Shift можно выполнять сортировку по нескольким столбцам. Клавишу можно переопределить, например так sortMultiSortKey: “ctrlKey” или так sortMultiSortKey: “altKey”.
- cssHeader — CSS-класс заголовков таблицы. По умолчанию — “header”.
- cssAsc — CSS-класс заголовка таблицы, когда столбец отсортирован по возрастанию. По умолчанию — “headerSortUp”
- cssDesc — CSS-класс заголовка таблицы, когда столбец отсортирован по убыванию. По умолчанию — “headerSortDown”
- headers— запрещает сортировку по отдельным столбцам.
$(document).ready(function() {
$("#myTable").tablesorter({
// запрещаем сортировку по второму и третьему столбцу
headers: {
1: { sorter: false },
2: { sorter: false }
}
});
});
$("#myTable").tablesorter({
// запрещаем сортировку по второму и третьему столбцу
headers: {
1: { sorter: false },
2: { sorter: false }
}
});
});
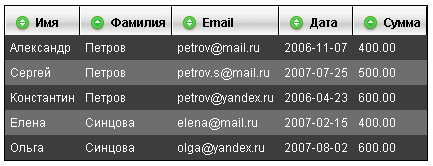
- sortForce — задает номер и порядок сортировки столбца, который подвергается принудительной сортировке. Например, у нас есть таблица, содержащая среди прочих столбцы “Фамилия” и “Сумма”. Пользователь отсортировал таблицу по столбцу “Сумма”, но при этом таблица сперва будет принудительно отсортирована по столбцу “Фамилия”, а потом для одинаковых фамилий — по столбцу “Сумма”.
$(document).ready(function()
{
$("#myTable").tablesorter({widgets: ['zebra'], sortForce: [[1,0]]});
}
);
{
$("#myTable").tablesorter({widgets: ['zebra'], sortForce: [[1,0]]});
}
);

Николай:
Спасибо. Получилось очень удобно. JQUERY- оч удобная штука.
13 Август 2009, 14:13Alex Volkov:
А вот русская документация http://tablesorter.ru
7 Октябрь 2010, 16:48