12 Ноябрь 2008, 13:32
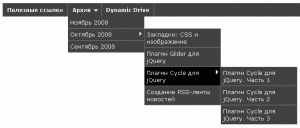
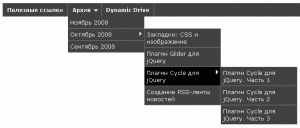
Очень часто захожу на сайт Dynamic Drive, где можно найти множество полезных web-мастеру вещей. Например, как из вложенных неупорядоченных списков создать многоуровневое выпадающее меню с использованием визуальных эффектов. Посмотреть как это работает можно здесь.

Все что нужно для создания этого меню - библиотека jQuery, два файла (CSS и JavaScript) и две картинки
CSS и JavaScript:
<link rel="stylesheet" type="text/css" href="jqueryslidemenu.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jquerycssmenu{height: 1%;} /* Holly Hack for IE7 and below */
</style>
<![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jqueryslidemenu.js"></script>
HTML:
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.dynamicdrive.com/style/">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
Скачать исходный код
Ссылки по теме:
11 Ноябрь 2008, 11:26
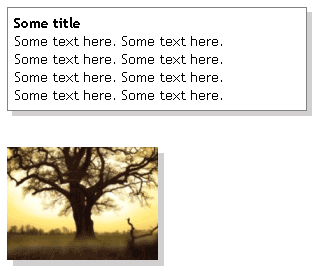
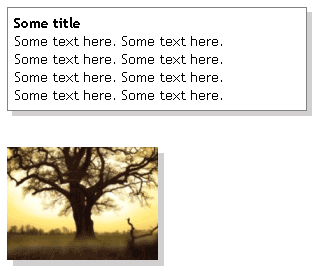
Этот пример показывает, как добавить тень к любому элементу уровня блока, не используя изображений. Для этого содержимое элемента, для которого добавляется тень, помещается внутрь относительно позиционированного контейнера, для которого задан цвет фона. Контейнер сдвинут вправо и вниз - так создается тень. Основное содержимое элемента, для которого добавляется тень, после этого “возвращается на место”. Для этого содержимое элемента с тенью помещается внутрь еще одного относительно позиционированного контейнера, который сдвинут влево и вверх.

У браузера MS IE 6 есть проблемы с правильной обработкой относительно позиционированных элементов, поэтому наш CSS-код необходимо скрыть от этого творения программистов из Ричмонда.
CSS:
<style type="text/css">
<!-- Прячем CSS от MS IE 6 -->
<![if !IE 6]>
.shiftcontainer {
position: relative;
left: 5px; /* значение должно совпадать с глубиной тени (ниже) */
top: 5px; /* значение должно совпадать с глубиной тени (ниже) */
}
.shadowcontainer {
width: 300px; /* ширина контейнера */
background-color: #d1cfd0;
}
.shadowcontainer .innerdiv {
/* Добавьте ширину контейнера, если необходимо */
background-color: white;
border: 1px solid gray;
padding: 6px;
position: relative;
left: -5px; /* глубина тени */
top: -5px; /* глубина тени */
}
<![endif]>
</style>
HTML:
<div class="shiftcontainer">
<div class="shadowcontainer">
<div class="innerdiv">
<b>Some title</b> <br />
Some text here. Some text here.<br />
Some text here. Some text here.<br />
Some text here. Some text here.<br />
Some text here. Some text here.
</div>
</div>
</div>
10 Ноябрь 2008, 11:05
Международная интернет-корпорация Internet Corporation for Assigned Names and Numbers утвердила российский национальный кириллический домен верхнего уровня «.рф». Его появление в корне системы доменных имен запланировано на конец июня 2009 года.
Администратором нового домена определен Координационный центр домена RU, сообщает пресс-служба Регионального сетевого информационного центра (RU-Center). Процедура открытия регистрации домена «.рф» должна быть детально прописана до лета 2009 года.
За это время Координационному центру домена RU предстоит решить ряд вопросов, связанных с регистрацией доменных имен в зоне «.рф». В частности, необходимо определить, в какие сроки будет проводиться период приоритетной регистрации, кто получит право зарегистрировать доменное имя в зоне «.рф» в приоритетном порядке, будут ли резервироваться домены, совпадающие с географическими обозначениями и названиями государственных органов, каков будет порядок делегирования таких доменов.
«Отдельный вопрос — проводить или не проводить сбор предварительных заявок, и если проводить, то как быть с доменами, на которые будет получено две и более заявки? Логичным в этом случае выглядит организация специального закрытого аукциона», — рассказали представители RU-Center.