8 Декабрь 2008, 15:26
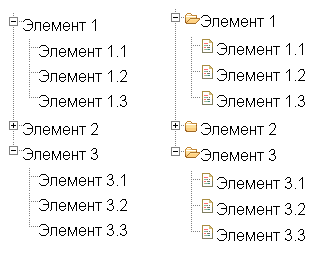
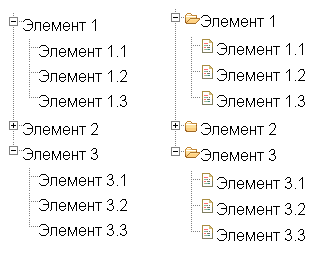
Плагин Treeview для jQuery позволяет создать многоуровневое динамическое меню навигации из простых неупорядоченных HTML-списков. Как обычно, подключаем необходимые файлы в разделе head HTML-документа:
<link rel="stylesheet" href="css/jquery.treeview.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>

HTML:
<ul id="menu">
<li>Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>Элемент 1.2</li>
<li>Элемент 1.3</li>
</ul>
</li>
<li>Элемент 2
<ul>
<li>Элемент 2.1</li>
<li>Элемент 2.2</li>
<li>Элемент 2.3</li>
</ul>
</li>
<li>Элемент 3
<ul>
<li>Элемент 3.1</li>
<li>Элемент 3.2</li>
<li>Элемент 3.3</li>
</ul>
</li>
</ul>
JavaScript:
$(document).ready(function(){
$("#menu").treeview();
});
Если элементу <ul> присвоить класс с именем filetree, а внутри элементов списка <li> разместить элементы <span class=”folder”> и <span class=”file”>, то получим меню с иконками папок и файлов. Если элементу <li> присвоить класс с именем closed, то при первоначальной загрузке этот элемент будет скрыт.
Продолжение следует…
5 Декабрь 2008, 12:10
Добавляем стиль элементов через внешний CSS-файл:
#modalOverlay {
background-color:#000;
cursor:wait;
}
#modalContainer {
height:400px;
width:600px;
left:50%;
top:15%;
margin-left:-300px; /* half the width, to center */
background-color:#fff;
border:3px solid #ccc;
}
#modalContainer a.modalCloseImg {
background:url(../img/x.png) no-repeat;
width:25px;
height:29px;
display:inline;
z-index:3200;
position:absolute;
top:-14px;
right:-18px;
cursor:pointer;
}
Для того, чтобы MS IE 6 стал учитывать альфа-канал PNG для кнопки закрытия окна, необходимо задействовать фильтр AlphaImageLoader:
<!--[if lt IE 7]>
<style type='text/css'>
#modalContainer a.modalCloseImg{
background:none;
right:-14px;
width:22px;
height:26px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src='img/x.png', sizingMethod='scale'
);
}
#modalContainer {
top: expression((document.documentElement.scrollTop
|| document.body.scrollTop) + Math.round(15 *
(document.documentElement.offsetHeight
|| document.body.clientHeight) / 100) + 'px');
}
</style>
<![endif]-->
Функции modal() может быть передан объект настроек модального окна:
- overlay: прозрачность; от 0 до 100; 0 - прозрачный, 100 - непрозрачный; по умолчанию - 50;
- overlayId: ID overlay div-элемента; по умолчанию - ‘modalOverlay’;
- overlayCss: CSS-стиль для overlay div-элемента; по умолчанию - {} (пусто);
- containerId: ID div-элемента окна; по умолчанию ‘modalContainer’;
- containerCss: CSS-стиль для div-элемента окна; по умолчанию - {} (пусто);
- close: показывать (true) или нет (false) кнопку закрытия окна; по умолчанию true;
- closeTitle: значение атрибута title для кнопки закрытия окна; по умолчанию ‘Close’;
- closeClass: CSS класс, привязанный к событию закрытия окна; по умолчанию ‘modalClose’;
- onOpen: функция, которая будет вызвана при открытии окна; по умолчанию null;
- onShow: функция, которая будет вызвана после открытия окна; по умолчанию null;
- onClose: функция, которая будет вызвана при закрытии окна; по умолчанию null;
Ссылки по теме:
4 Декабрь 2008, 17:44
Я уже писал о создании модального окна в одной из предыдущих заметок. Но там мы создавали окно сами, а сегодня рассмотрим готовое решение. SimpleModal v1.1.1 — легкий (2.8 Кб в сжатом виде) и простой в использовании jQuery плагин для создания диалоговых окон.

Как обычно, подключаем в разделе head HTML-документа необходимые файлы:
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.simplemodal.js" type="text/javascript"></script>
Модальное окно создается при вызове функции modal():
1. вызов функции modal() для объекта jQuery:
Например:
$('<div>my data</div>').modal({options});
$('#myDiv').modal({options});
jQueryObject.modal({options});
2. вызов stand-alone jQuery-функции, где data — jQuery-объект, элемент DOM или строка (которая может содержать HTML):
$.modal(data, [options]);
Например:
$.modal('<div>my data</div>', {options});
$.modal('my data', {options});
$.modal($('#myDiv'), {options});
$.modal(jQueryObject, {options});
$.modal(document.getElementById('myDiv'), {options});
Внутри плагина SimpleModal определены CSS-классы:
- modalOverlay: стиль для overlay div-элемента
- modalContainer: стиль для div-элемента окна
- modalCloseImg: стиль для кнопки закрытия окна
Продолжение следует…