Древовидное меню: Treeview для jQuery. Часть 1
Плагин Treeview для jQuery позволяет создать многоуровневое динамическое меню навигации из простых неупорядоченных HTML-списков. Как обычно, подключаем необходимые файлы в разделе head HTML-документа:
<link rel="stylesheet" href="css/jquery.treeview.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>

HTML:
<ul id="menu">
<li>Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>Элемент 1.2</li>
<li>Элемент 1.3</li>
</ul>
</li>
<li>Элемент 2
<ul>
<li>Элемент 2.1</li>
<li>Элемент 2.2</li>
<li>Элемент 2.3</li>
</ul>
</li>
<li>Элемент 3
<ul>
<li>Элемент 3.1</li>
<li>Элемент 3.2</li>
<li>Элемент 3.3</li>
</ul>
</li>
</ul>
<li>Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>Элемент 1.2</li>
<li>Элемент 1.3</li>
</ul>
</li>
<li>Элемент 2
<ul>
<li>Элемент 2.1</li>
<li>Элемент 2.2</li>
<li>Элемент 2.3</li>
</ul>
</li>
<li>Элемент 3
<ul>
<li>Элемент 3.1</li>
<li>Элемент 3.2</li>
<li>Элемент 3.3</li>
</ul>
</li>
</ul>
JavaScript:
$(document).ready(function(){
$("#menu").treeview();
});
$("#menu").treeview();
});
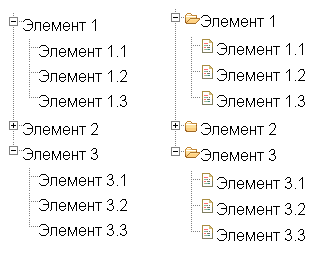
Если элементу <ul> присвоить класс с именем filetree, а внутри элементов списка <li> разместить элементы <span class=”folder”> и <span class=”file”>, то получим меню с иконками папок и файлов. Если элементу <li> присвоить класс с именем closed, то при первоначальной загрузке этот элемент будет скрыт.
Продолжение следует…
Alex:
Здесь выложил свое меню, простое и с запоминанием состояния если страничка перезагружается http://share-know.ru/?id=24
Источник: http://www.webmasters.by/articles/web-programming/55-create-treeview-menu.html#ixzz1pHLNbyUO
16 Март 2012, 15:36