Навигация с использованием jQuery
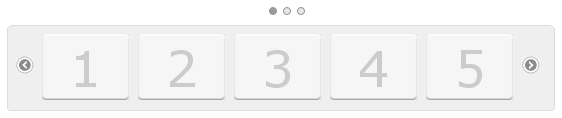
Эта навигация сделана с использованием библиотеки jQuery и плагинов jquery.scrollable.js и jquery.mousewheel.js. Плагин jquery.scrollable.js отвечает за главный эффект — прокрутку, а плагин jquery.mousewheel.js позволяет использовать колесико мышки для скроллинга.

Основные возможности:
- горизонтальная и вертикальная прокрутка;
- возможность установить количество видимых элементов;
- создание кнопок навигации.
Рассмотрим простой пример.
HTML:
<div class="navi"></div>
<a class="prev"></a>
<div class="items">
<a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a>
<a>6</a> <a>7</a> <a>8</a> <a>9</a> <a>10</a>
<a>11</a> <a>12</a> <a>13</a> <a>14</a> <a>15</a>
</div>
<a class="next"></a>
</div>
JavaScript:
Cписок всех параметров и их значений по умолчанию:
$("#scrollable").scrollable({
// дефолтное количество видимых эелементов 5
size: 5,
// по умолчания создается вертикалльный скроллинг
horizontal:false,
// вскорость прокрутки
speed: 300,
// селектор для кнопки назад
prev:'.prev',
// селектор для кпопки вперед
next:'.next',
// селектор для верхней навигации (точки наверху)
navi:'.navi',
// имя элемента внутри верхней навигации (точки наверху)
naviItem:'span',
// CSS класс для активного элемента верхней навигации
activeClass:'active',
// селектор элементов прокрутки
items: '.items',
// функция, которая вызывается при прокрутке элементов
onSeek: null
});
Если список элементов слишком много, можно воспользоваться функцией пролистывания: это точки наверху. Щелкая по этим точкам, вы будете прокручивать список элементов сразу на несколько штук.
Рассмотрим функции скрипта, которые можно использовать для организации навигации
var el = $("div.scrollable");
// шаг сперед
el.scrollable("next", [speed]);
// шаг назад
el.scrollable("prev", [speed]);
// страница вперед
el.scrollable("nextPage", [speed]);
// страница назад
el.scrollable("prevPage", [speed]);
// переход на конкретную страницу
el.scrollable("setPage", 1, [speed]);
// два шага вперед
el.scrollable("move", 2, [speed]);
// переход на конкретный элемент
el.scrollable("seekTo", 2, [speed]);
// переход к первому элементу
el.scrollable("begin", [speed]);
// переход к последенему элементу
el.scrollable("end", [speed]);