Ограничение количества вводимых символов для textarea
Для элементов input доступно такое свойство, как maxlength, которое позволяет ограничить количество вводимых в эти поля символов. Однако для textarea такой атрибут не существует, и поэтому для ограничения ввода нужно использовать JavaScript.
<script type="text/javascript">
function limitText(limitField, limitCount, limitNum) {
if (limitField.value.length > limitNum) {
limitField.value = limitField.value.substring(0, limitNum);
} else {
limitCount.value = limitNum - limitField.value.length;
}
}
</script>
function limitText(limitField, limitCount, limitNum) {
if (limitField.value.length > limitNum) {
limitField.value = limitField.value.substring(0, limitNum);
} else {
limitCount.value = limitNum - limitField.value.length;
}
}
</script>
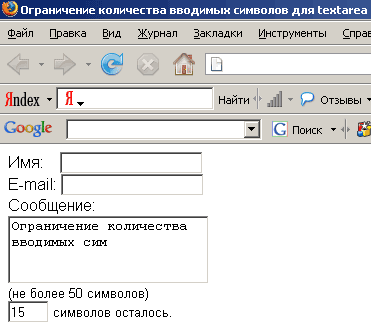
Пример использования функции:
<form name="myform">
<textarea name="message" onKeyDown="limitText(this,this.form.count,20);"
onKeyUp="limitText(this,this.form.count,20);">
</textarea><br />
<span style="font-size:smaller">(не более 20 символов)</span><br/>
<input readonly type="text" name="count" size="3" value="20"/> символов осталось.
</form>
<textarea name="message" onKeyDown="limitText(this,this.form.count,20);"
onKeyUp="limitText(this,this.form.count,20);">
</textarea><br />
<span style="font-size:smaller">(не более 20 символов)</span><br/>
<input readonly type="text" name="count" size="3" value="20"/> символов осталось.
</form>

Так можно поступить и с обычной строкой ввода (type=”text”).
WULTREX:
Хорошее простое и универсальное решение )
16 Октябрь 2008, 14:02илья:
Спасибо за полезный скрипт, как раз искал нечто подобное.
23 Ноябрь 2008, 4:52Зайва Игорь Леонидович:
Странно как, поставил этот код к себе и у меня пробелы в форме появились… Как их теперь убрать?
Как их теперь убрать?
Не удобно постоянно на сайт заходить, поставили бы плагин “подписаться на комментарии”…
1 Февраль 2009, 1:17admin:
Зайва Игорь Леонидович, я не понял - какие пробелы? Где?
1 Февраль 2009, 15:15Зайва Игорь Леонидович:
http://isle-arch.ru/upload_img/probel.png
Два пробела + таб… Убрал этот скрипт проблема осталась… как-то странно… ??? закешировалось, видать.
Плагин “подписаться на комменты - хороший способ увеличить посещалку…” - очень удобно… попробуйте, хуже не будет.
2 Февраль 2009, 6:08Никита:
Отлчно, на моем сайте Тапи Руж http://tapisrouge.ru скрипт работает отлично. Спасибо большое
27 Ноябрь 2009, 17:13Визитка:
Спасибо за скрипт. Использовал в новом сервисе типа твиттера
15 Февраль 2010, 11:07Bob:
Ничего лишнего. Добавил в избранное
24 Март 2012, 9:31