Закругленные углы с использованием jQuery
Закругленные углы — одна из популярных тенденций в современном веб-дизайне. Есть множество вариантов их реализации: от размещения изображений по углам контейнера, до использования специфических свойств, например -moz-border-radius для FireFox. Хотелось бы иметь в арсенале простой и удобный способ скругления углов без использования изображений или экзотических свойств.
Плагин jquery.corner.js для библиотеки jQuery — самый простой способ для решения этой задачи. Подключаем плагин в разделе head HTML-страницы:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.corner.js"></script>
<script type="text/javascript" src="jquery.corner.js"></script>
И вызываем функцию corner():
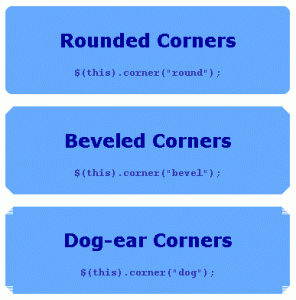
$("div.rounded").corner("effect corners width");
- effect — название эффекта, например round или bevel. По умолчанию — round.
- corners — углы, к которым применяется эффект. Может принимать значения top (верхние правый и левый), bottom (нижние правый и левый), tr (верхний правый), tl (верхний левый), br (нижний правый) или bl (нижний левый). По умолчанию эффект применяется ко всем углам.
- width — радиус скругления (ширина эффекта) в пикселях. По умолчанию — 10px.
Поскольку для effect, corners и width предусмотрены значения по умолчанию, допускается вызвать функцию corner() так:
$("div.rounded").corner();
Ссылки по теме:

Cuprum:
Плагин не самый лучший на jQuery. В Хроме косячит…
19 Ноябрь 2008, 12:06admin:
Cuprum, когда доля Chrome будет 10% - вот тогда это будет уже наша забота, а пока 0.6% - пусть у Google голова болит.
19 Ноябрь 2008, 12:12Андрей:
Большое спасибо. Информация оказалась очень кстати, как раз разбирался с возможностью созданию закругленных углов.
19 Ноябрь 2008, 16:54Алексей Качаев:
Симпатично, но будем ждать все же новый CSS, в котором предусмотрят возможность делать закругленные углы без особых проблем (над этим уже ведутся работы).
26 Ноябрь 2008, 2:13Geddar:
Лажа, т.к. использует цвет фона, а не прозрачность
14 Июнь 2009, 15:36alexf:
давно уже есть генераторы вроде http://border-radius.narod.ru/ на чистом css без картинок или скриптов
7 Июнь 2010, 19:55