Закладки: CSS и фоновое изображение
Сегодня рассмотрим, как сделать закладки используя CSS и одно фоновое изображение для всех состояний закладки. Каждый элемент имеет закругленные уголки, а его ширина зависит от содержимого.
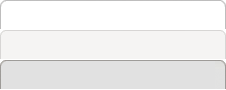
Каждая закладка может иметь три состояния:
- Обычная закладка
- Активная закладка
- Закладка при наведении указателя мыши
Как уже было сказано ранее, нам понадобится всего лишь одно фоновое изображение:

Чтобы фон изменялся мы будем использовать позиционирование фона для каждого состояния:
- Активное (background-position: xxx top)
- Обычное (background-position: xxx 30px)
- При наведении указателя (background-position: xxx 60px)
Теперь перейдем к HTML и CSS.
HTML:
<ul class="tab">
<li><a href="index.html"><span>Главная</span></a></li>
<li class="active"><a href="news.html"><span>Новости</span></a></li>
<li><a href="articles.html"><span>Статьи</span></a></li>
<li><a href="blog.html"><span>Блог</span></a></li>
<li><a href="forum.html"><span>Форум</span></a></li>
<li><a href="contact.html"><span>Контакты</span></a></li>
</ul>
<li><a href="index.html"><span>Главная</span></a></li>
<li class="active"><a href="news.html"><span>Новости</span></a></li>
<li><a href="articles.html"><span>Статьи</span></a></li>
<li><a href="blog.html"><span>Блог</span></a></li>
<li><a href="forum.html"><span>Форум</span></a></li>
<li><a href="contact.html"><span>Контакты</span></a></li>
</ul>
Для того чтобы сделать закладку активной нужно добавить класс active этому элементу списка.
CSS:
ul, li {border:0; margin:0; padding:0; list-style:none;}
ul{
border-bottom:solid 1px #DEDEDE;
height:29px;
padding-left:20px;
}
li{float:left;margin-right:2px;height:30px;overflow:hidden}
.tab a:link, .tab a:visited{
background:url(tab.png) right 60px;
color:#666;
display:block;
font-weight:bold;
line-height:30px;
text-decoration:none;
}
.tab a span{
background:url(tab.png) left 60px;
display:block;
margin-right:14px;
padding-left:14px;
}
.tab a:hover{
background:url(tab.png) right 30px;
display:block;
}
.tab a:hover span{
background:url(tab.png) left 30px;
display:block;
}
.active a:link, .active a:visited, .active a:visited, .active a:hover{
background:url(tab.png) right 0 no-repeat;
}
.active a span, .active a:hover span{
background:url(tab.png) left 0 no-repeat;
}
ul{
border-bottom:solid 1px #DEDEDE;
height:29px;
padding-left:20px;
}
li{float:left;margin-right:2px;height:30px;overflow:hidden}
.tab a:link, .tab a:visited{
background:url(tab.png) right 60px;
color:#666;
display:block;
font-weight:bold;
line-height:30px;
text-decoration:none;
}
.tab a span{
background:url(tab.png) left 60px;
display:block;
margin-right:14px;
padding-left:14px;
}
.tab a:hover{
background:url(tab.png) right 30px;
display:block;
}
.tab a:hover span{
background:url(tab.png) left 30px;
display:block;
}
.active a:link, .active a:visited, .active a:visited, .active a:hover{
background:url(tab.png) right 0 no-repeat;
}
.active a span, .active a:hover span{
background:url(tab.png) left 0 no-repeat;
}
тим:
Я думаю, что самое удобное - это активная закладка. Теперь я знаю как ее поставить.
30 Октябрь 2008, 11:38Илья:
Спасибо за статью. Хотя закладки мне не интересны, но вот о позиционировании фона всегда хотел узнать.
30 Октябрь 2008, 18:47admin:
Илья, тогда вот:
31 Октябрь 2008, 10:49Оптимизация: используем одно изображение вместо двух
Magog:
Блог полное говно, ничего интересного и нового на нем нет, ни для новичка, ни для мастера
14 Ноябрь 2008, 18:42admin:
Magog, не хотелось бы, чтобы мой ответ выглядел излишне грубо, но есть такая хорошая поговорка: собака лает, караван идет.
14 Ноябрь 2008, 21:09ma4o:
админа забей на этого прыща, блог нормальный, много полезного почерпнул!
17 Ноябрь 2008, 16:10Алексей:
Спасибо за информацию. Однако не совсем понял если мне надо задать абсолютную позицию относительно контейнера (скажем, дива)
.addcomment {border:#ccc 1px dashed;margin:20px 0;padding:10px 10px 10px 60px;background-image:URL(’../i/с.jpg’);background-repeat:no-repeat;background-position:left 40px center;}
Так ли?
8 Январь 2009, 12:23Qui-Gon:
Вот спасибо! А я голову ломал недавно над этим
5 Апрель 2009, 15:46Serg:
Сенькью.Тоже искал.
14 Апрель 2009, 11:56Борис:
Спс, хороший блог – можно найти интересные вещи.
23 Апрель 2009, 23:49Юрий:
Приветствую автора.
30 Октябрь 2009, 20:58Очень полезная информация. Ну ни все профи в HTML программировании.А тут все по полочкам с примерами. Полезно и познавательно. Иногда ну какая нибудь мелочь а ищешь способ решения и на блогах или сайтах сплошная вода,общие фразы переписные видимо с других ресурсов и ничего дельного.
Спасибо мне понравилось.