Защитное изображение для HTML-формы
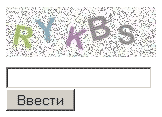
Для защиты от автоматической регистрации в HTML-форму добавляют изображение со случайной последовательностью цифр и букв, которые выводятся пользователю в виде динамического изображения. Одновременно в сессию помещается случайная последовательность цифр. Пользователь должен ввести код, который он видит на изображении, в текстовое поле. Если код совпадает с сохраненным в сессии, можно с большой долей вероятности сказать, что сайт просматривает человек, поскольку робот обычно не решает задачу распознавания образов.
// Ширина изображения
$width = 150;
// Высота изображения
$height = 50;
// Количество символов в коде
$sign = 5;
// Защитный код
$code = '';
// Стартуем сессию
session_start();
// Символы, используемые в коде
$letters = array('A','B','C','D','E','F','G','H','J','K','M','N',
'P','Q','R','S','T','U','V','W','X','Y','Z',
'2','3','4','5','6','7','8','9');
// Компоненты для RGB-цвета
$figures = array(70, 90, 110, 130, 150, 170, 190);
// Создаем пустое изображение
$img = imagecreatetruecolor($width, $height);
// Заливаем фон белым цветом
$fon = imagecolorallocate($img, 255, 255, 255);
imagefill($img, 0, 0, $fon);
// Ширина поля под один символ
$letterWidth = intval((0.9*$width)/$sign);
// Заливаем фон точками
for($j=0; $j<$width; $j++) {
for($i=0; $i<($height*$width)/600; $i++) {
// Формируем случайный цвет
$color = imagecolorallocatealpha(
$img,
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
rand(10,30));
// Устанавливаем случайную точку случайного цвета
imagesetpixel($img, rand(0,$width), rand(0,$height), $color);
}
}
// Накладываем защитный код
for($i=0; $i<$sign; $i++)
{
//Рисуем
$color = imagecolorallocatealpha(
$img,
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
rand(10,30));
// Генерируем случайный символ
$letter = $letters[rand(0,sizeof($letters)-1)];
// Формируем координаты для вывода символа
if( empty($x) ) {
$x = intval($letterWidth*0.2);
} else {
if( rand(0,1) )
$x = $x + $letterWidth + rand(0, intval($letterWidth*0.1));
else
$x = $x + $letterWidth - rand(0, intval($letterWidth*0.1));
}
$y = rand( intval($height*0.7), intval($height*0.8) );
// Размер шрифта символа
$size = rand( intval(0.4*$height), intval(0.5*$height) );
// Угол поворота символа
$angle = rand(0, 30) - 15;
// Запоминаем символ в переменной $code
$code .= $letter;
// Выводим символ на изображение
imagettftext($img, $size, $angle, $x, $y, $color, "arialbd.ttf", $letter);
}
// Помещаем защитный код в сессию
$_SESSION['code'] = $code;
// Выводим изображение
header ("Content-type: image/jpeg");
imagejpeg($img);
?>
Скрипт позволяет создать изображение шириной $width и высотой $height пикселов, содержащее $sign случайных символов случайного цвета. Символы задаются массивом $letters, компоненты цвета — массивом $figures. После этого изображение заливается белым цветом, на котором размещаются в случайном порядке множество цветных пикселов, а затем генерируется и выводится случайный код $code. Переменная $code, помимо всего прочего, помещается в сессию, для того чтобы обработчик формы имел возможность сравнить введенный пользователем и сгенерированный коды. Так как данные из сессии не покидают сервер, злоумышленники не имеют возможности украсть защищенный код, сталкиваясь со сложной задачей распознавания образов.
Пример использования:
// Стартуем сессию
session_start();
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Пример защиты формы</title>
</head>
<body>
<?php
if(isset($_POST['code']) && isset($_SESSION['code'])) {
if($_POST['code'] == $_SESSION['code'])
echo '<p style="color:green">Защитный код верен!</p>';
else
echo '<p style="color:red">Неверный защитный код!</p>';
unset( $_SESSION['code'] );
} else {
echo '<form action="'.$_SERVER['PHP_SELF'].'" method="post">';
echo '<img src="captcha.php" border="0" alt="" /><br/>';
echo '<input type="text" name="code" value="" /><br/>';
echo '<input type="submit" name="submit" value="Отправить" />';
echo '</form>';
}
?>
</body>
</html>

Ссылки по теме: