Уменьшение количества цветов в изображении
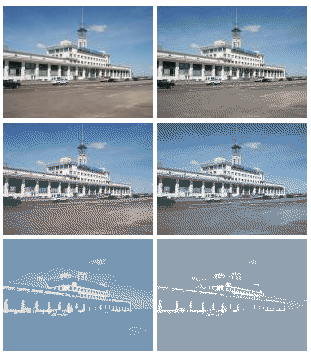
Часто для оптимизацации изображения или достижения плакатного эффекта количество цветов в гамме сокращают. В библиотеке GDLib для этого предназначена функция imagetruecolortopalette(). Напишем небольшой скрипт, который принимает единственный параметр $_GET['color'], равный количеству цветов в конечном изображении.
<?php
if ( !isset( $_GET['color'] ) )
$color = 256;
else
$color = (int)$_GET['color'];
// Проверяем корректность параметра $_GET['color']
if( $color < 2 ) $color = 2;
if( $color > 256 ) $color = 256;
// Создаем изображение на основе существующего
$image = imagecreatefromjpeg( 'image.jpg' );
if( $image ) {
// Уменьшаем количество цветов
imagetruecolortopalette( $image, true, $color );
// Отправляем HTTP-заголовок Content-type
header( 'Content-type: image/gif' );
// Выводим изображение в браузер
imagegif( $image );
// Уничтожаем изображение в памяти
imagedestroy( $image );
}
?>
if ( !isset( $_GET['color'] ) )
$color = 256;
else
$color = (int)$_GET['color'];
// Проверяем корректность параметра $_GET['color']
if( $color < 2 ) $color = 2;
if( $color > 256 ) $color = 256;
// Создаем изображение на основе существующего
$image = imagecreatefromjpeg( 'image.jpg' );
if( $image ) {
// Уменьшаем количество цветов
imagetruecolortopalette( $image, true, $color );
// Отправляем HTTP-заголовок Content-type
header( 'Content-type: image/gif' );
// Выводим изображение в браузер
imagegif( $image );
// Уничтожаем изображение в памяти
imagedestroy( $image );
}
?>
Файл index.html демонстрирует работу скрипта:
<img src="image.jpg" alt="" />
<img src="image.php?color=60" alt="" /><br/>
<img src="image.php?color=30" alt="" />
<img src="image.php?color=15" alt="" /><br/>
<img src="image.php?color=5" alt="" />
<img src="image.php?color=2" alt="" />
<img src="image.php?color=60" alt="" /><br/>
<img src="image.php?color=30" alt="" />
<img src="image.php?color=15" alt="" /><br/>
<img src="image.php?color=5" alt="" />
<img src="image.php?color=2" alt="" />

Оставьте свой отзыв