Многоуровневое CSS меню с использованием jQuery
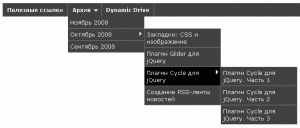
Очень часто захожу на сайт Dynamic Drive, где можно найти множество полезных web-мастеру вещей. Например, как из вложенных неупорядоченных списков создать многоуровневое выпадающее меню с использованием визуальных эффектов. Посмотреть как это работает можно здесь.
Все что нужно для создания этого меню - библиотека jQuery, два файла (CSS и JavaScript) и две картинки
CSS и JavaScript:
<link rel="stylesheet" type="text/css" href="jqueryslidemenu.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jquerycssmenu{height: 1%;} /* Holly Hack for IE7 and below */
</style>
<![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jqueryslidemenu.js"></script>
<!--[if lte IE 7]>
<style type="text/css">
html .jquerycssmenu{height: 1%;} /* Holly Hack for IE7 and below */
</style>
<![endif]-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jqueryslidemenu.js"></script>
HTML:
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.dynamicdrive.com/style/">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.dynamicdrive.com/style/">Item 4</a></li>
</ul>
<br style="clear: left" />
</div>
Ссылки по теме:

Шарко:
Меню sупер!!
25 Декабрь 2008, 12:27Виктор:
Спасибо!
9 Март 2009, 11:57Дмитрий:
А в Denver-е не работает…. Запуск из папки работает, а при подключении к Денверу - выпадающее меню не работает…. Почему?
14 Ноябрь 2009, 1:13admin:
Дмитрий, а при чем здесь Denver? Это HTML+CSS+JavaScript. Серверные технологии здесь не используются. А если проблемы с Denver, обратитесь к Дмитрию Котерову.
14 Ноябрь 2009, 11:51Георгий:
Замечательное, универсальное меню, спасибо!
16 Январь 2012, 7:23