Общее представление о DOM. Часть 2
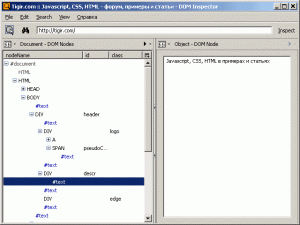
Перемещение по иерархическому дереву DOM
Оказавшись внутри древовидной структуры DOM, вы можете перемещаться по ней вверх и вниз, влево и вправо. Ниже приведен перечень наиболее важных свойств каждого узла DOM:
- firstChild — первый порожденный узел.
- lastChild — последний порожденный узел.
- childNodes — все порожденные узлы (в виде массива).
- parentNode — родительский узел.
- nextSibling — следующий узел того же уровня (расположенный справа).
- previousSibling — предыдущий узел того же уровня (расположенный слева).
Кроме того, свойство nodeName возвращает имя дескриптора узла (или #text для текстовых узлов), тогда как свойство nodeValue возвращает значение узла (что особенно полезно для текстовых узлов).
Получение информации об узле
Как упоминалось выше, информацию об узле можно собирать, что очень удобно для работы с произвольными данными DOM.
Если свойство nodeName предоставляет сведения об имени узла (имя дескриптора или #text для текстовых узлов), то свойство nodeValue полезно только для текстовых узлов, поскольку возвращает конкретный текст в искомом узле. Третью категорию информации об узле предоставляет свойство nodeType. По существу, эта информация касается вида узла. Ниже представлены возможные значения свойства nodeType.
- 1 — дескриптор
- 2 — атрибут
- 3 — текст (включая пробелы)
- 8 — HTML-комментарий
- 9 — документ
- 10 — DTD (определение типа документа)
- 11 — фрагмент
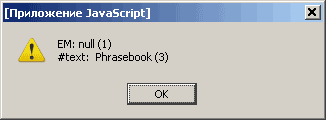
В приведенном ниже фрагменте кода анализируется простая структура DOM и выводится информация, касающаяся всех порожденных узлов.
window.onload = function() {
var s = "";
with (document.getElementById("para")) {
for (var i=0; i<childNodes.length; i++) {
with (childNodes[i]) {
s += nodeName + ": " + nodeValue + " (" + nodeType + ")\n";
}
}
}
window.alert(s);
}
</script>
<p id="para"><em>JavaScript</em> Phrasebook</p>

Удаление элементов
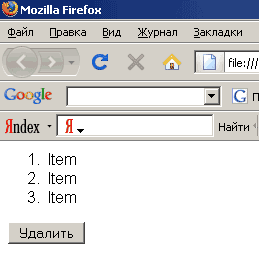
Для удаления узла из иерархического дерева DOM служит метод removeChild(), доступный для каждого узла. Однако следует иметь в виду, что этот метод необходимо вызывать из родительского элемента удаляемого узла, указывая последний в качестве параметра. В приведенном ниже примере отображается список узлов и удаляется последний узел после каждого щелчка на соответствующей кнопке.
function removeItem() {
var list = document.getElementById("list");
if (list.childNodes.length > 0) {
list.removeChild(list.lastChild);
}
}
</script>
<ol id="list"><li>Item</li><li>Item</li><li>Item</li><li>Item</li></ol>
<input type="button" onclick="removeItem();" value="Удалить" />

При наличии непосредственного доступа к удаляемому узлу (с помощью свойства curNode) можно применит следующий подход:
Если этот код вызывается в функции обработки событий для самого узла, то curNode можно заменить на this.